
How to do multiple selection on mobile Mobiscroll Blog Design, UI and UX for Successful Products
Use a single-select listbox if screen space is available, to draw more attention to the options, and to encourage changes. For small sets of options, use radio buttons. Users can select one or many from the list of options. X: Use a multiselect listbox with checkboxes to imply multiple selection. X: For small sets of options, use standalone.

How to do multiple selection on mobile Mobiscroll Blog Design, UI and UX for Successful Products
Mobile user experience ( UX) solutions: Multi-Select. What solution you use will depend on your user, workflow and context. Depending on the situation, you might want to add a search bar or maybe a simple list will suffice. If the list is too long, then finding ways to make list shorter will help the user. According to Hick's Law, the time it.

Entry 1 by cani08 for UX Design for MultiSelection List Freelancer
With Unlimited Downloads, You're Free to Push your Creative Boundaries and Try New Things. All the Creative Assets you Need Under One Subscription!

interaction design Multiple selection with filter User Experience Stack Exchange
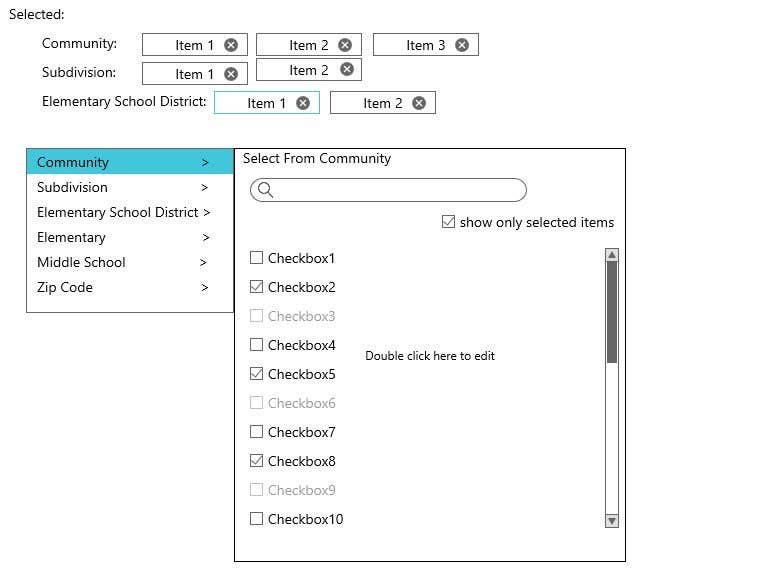
Multiple selection with filter. In the old days, we might have used a multiselect picklist to move items from a collection of "all items" to a collection of "selected items". Nowadays, the more contemporary pattern is to use a multiselect dropdown that displays all items, with chips that show selected items. I am working on a step in a stepper.

Day 706 Multi Select Dropdown UI Concept Behance
Provided a set of clear instructions to each user before beginning the test — did this by including a slide before the prototype. Compiled comprehensive notes about the comments received from each user after every test. Some samples attached below for reference. Option 1 — Checkboxes; Option 2 — Multi-select dropdown.

How to do multiple selection on mobile Mobiscroll Blog Design, UI and UX for Successful Products
To label and create groups inside of a

What is the best UI for multiselecting from a list? UX Pickle
Allow users to select multiple options and are primarily used for filtering on mobile. Selection controls have been used in user interfaces for a long time, so we have formed strong expectations on how they should behave. Here is a simple cheat sheet that you can follow to choose the right type for the right situation.

usability What is the best way to allow users select items from a very long list in a
3. There is another option: a list where each element is a label and bound to hidden checkbox. Clicking the label trips the checkbox and the label gets a "selected" style. With this arrangement you avoid the ugliness of the checkboxes and the unstability of the multiselect dropbox. - Juan Lanus.

web app Multi Selection Processing Status UI/UX User Experience Stack Exchange
Allowing multiple selections also works better for slower connections. It is frustrating to have the intention of selecting two or more filters, only to see the page reload painstakingly slow with each selection. Use real world language. Filters should be modelled after the actual behaviour of users.

usability Improving UX for multiselectable cards User Experience Stack Exchange
4. S election controls allow users to select options among a list or switch setting on or off. There are four types of selection controls: checkboxes, toggle switches, radio buttons and dropdown list. In today's article, we will discuss how to choose and use them correctly.

Multiselect component · FOLIO UX docs · UX prototypes, guidelines & assets
2. Actions on tables. Performing actions such as delete, move, print, export etc are very common, especially when done for multiple items simultaneously. Most enterprise applications have actions present on each row, and sometimes it is necessary to have these as there is a need to perform the actions on specific rows.

How to do multiple selection on mobile Mobiscroll Blog Design, UI and UX for Successful Products
Advance your career with a Professional Diploma in UX Design Learn more Log in Sign up. Multiselect Inspirational designs, illustrations, and graphic elements from the world's best designers.. View Multi-select for online service (onlcmarket.ru) Multi-select for online service (onlcmarket.ru) Like. Valentina Bochareva. Like. 0 2.5k Shot.

gui design Multiselection dropdown list implementation best practice User Experience Stack
The multi-select pill box is a good solution when the user is familiar with the content of the list and they know what they're looking for. They can easily find by searching or just scrolling to.

multi selection Multiple selecting widget options User Experience Stack Exchange
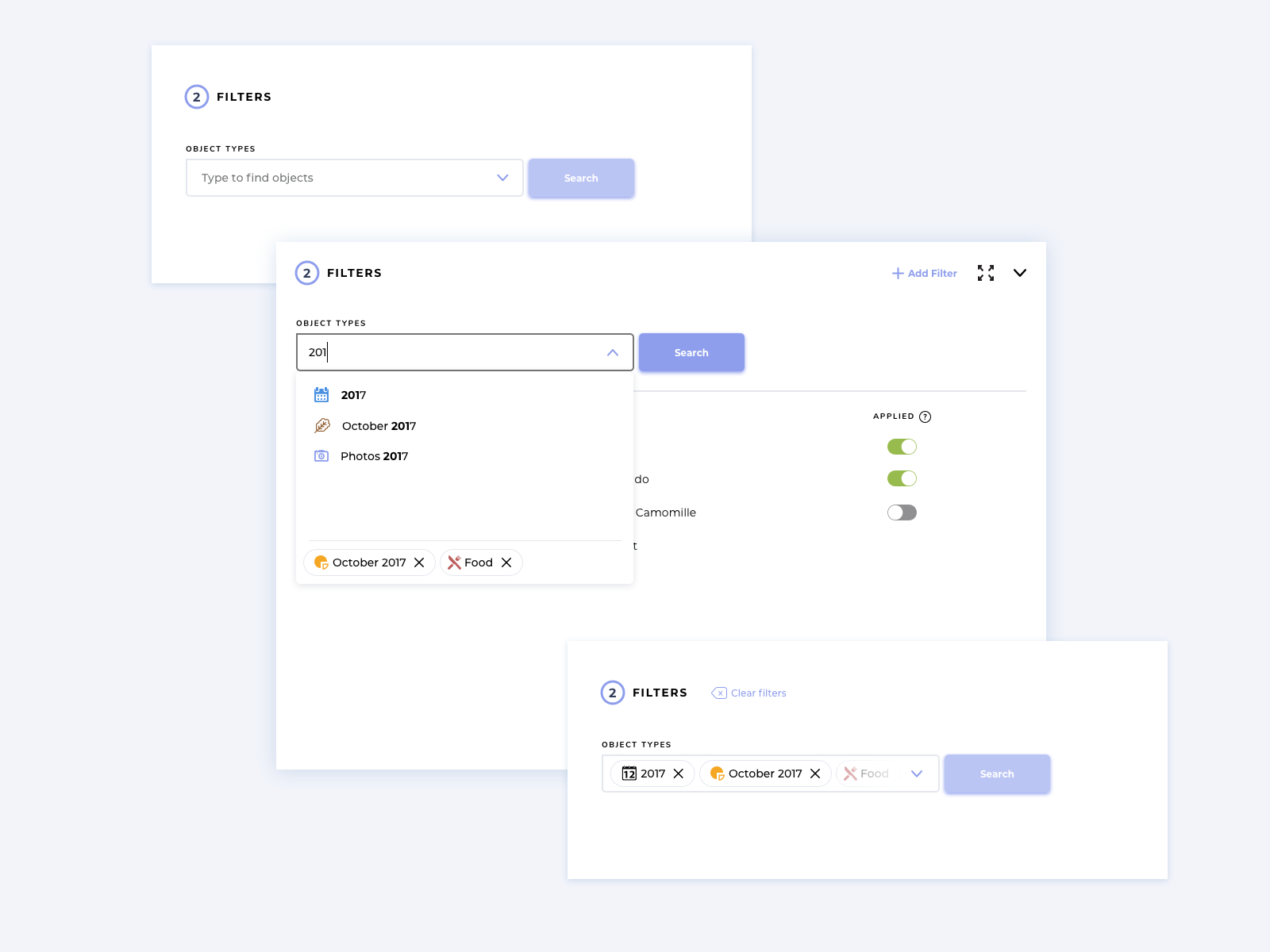
Dropdown and multi select. we're working on a dropdown with multi-select and look-up features. We are forced to display such complex element due to the fact that the amount of values within the dropdown can span from 2 to more than 100. This is the reason why we introduced, some months ago, the look-up field to allow users filtering values.

menu multi selection dropdown with or without checkbox User Experience Stack Exchange
The bulk experience: exploring multi-select and bulk actions. Designing for enterprise often involves ideating solutions for data-heavy content, and in an industry where expediency and ease-of-use are a driving force behind success, our users are often intent on accessing, manipulating, and taking action on multiple items at once, or, bulk.

How to do multiple selection on mobile Mobiscroll Blog Design, UI and UX for Successful Products
Two-panel selectors form a design pattern that enables users to view a list of items in one panel and view the content of a selected item in another. Traditionally used in email and file management applications, they are helpful when users need to switch between overall items and specific content multiple times while performing a task.